VSCODE 에디터 설치 및 세팅
며칠 전 아톰 설치와 세팅에 대해 올렸는데, 포스팅 하고 나서
세팅을 어느정도 끝내놓으니 너무 무거웠다...T_T
서브라임만 쓰다가 아톰을 쓰니 무거운 차이가 더 심하게 느껴졌고, 다시 에디터를 찾다가
vscode 얘기를 들어 다운 받고 현재 사용 중이다.
(세팅도 어느 정도 끝났는데, 아톰보단 좀 덜 무거운 느낌?)
VSCODE 에디터란
비주얼 스튜디오 코드는 마이크로소프트가 마이크로소프트 윈도우, macOS, 리눅스용으로 개발한 소스 코드 편집기이다.
디버깅 지원과 Git 제어, 구문 강조 기능등이 포함되어 있으며, 사용자가 편집기의 테마와 단축키, 설정 등을 수정할 수 있다.
비주얼 스튜디오 코드는 깃허브가 개발한 일렉트론 프레임워크를 기반으로 구동된다. 그러나 같은 일렉트론 기반의 편집기 아톰을 포크한 것은 아니며, 비주얼 스튜디오 온라인 에디터를 기반으로 개발되었다.
VSCODE 설치 방법
https://code.visualstudio.com/
설치는 간단하다. 위의 페이지 들어가서 다운 받고 실행하면 끝-
무료라는 점이 너무너무 맘에 든다 =)
※ 참고로 이 에디터는 한글을 지원하는데, 그게 싫다면
F1 > Configure Display Language 을 클릭하면 화면이 뜨는데 거기서 "locale":"en" 으로 수정 후 재시작 하면 된다.
VSCODE 기본 세팅
이 에디터의 가장 맘에 드는 점은 내가 사용했던 에디터의 기본 세팅값, 키맵을 가져올 수 있다.
실행하면 메뉴 제일 왼쪽 하단 빨간 선이 있는 곳을 클릭하면 내가 다운 받았던 extensions(확장프로그램)이 뜬다.
나는 sublime text를 썼기 때문에 'Sublime Text Keymap and Setting Importer' 이라는 확장프로그램을 다운 받았다.
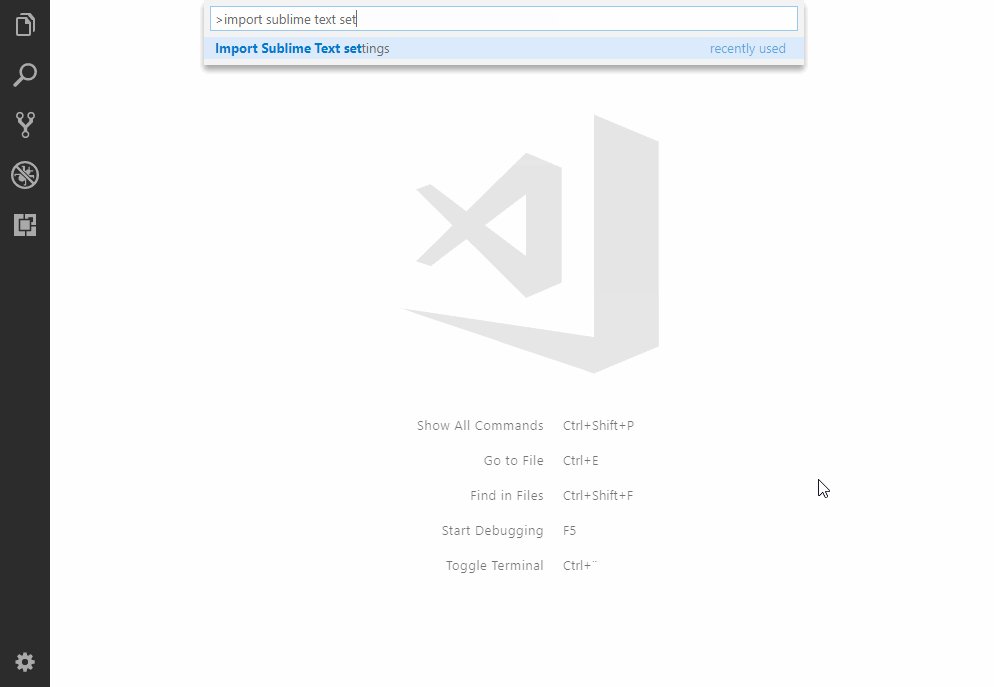
그러고 다시 로드를 하고 팔레트 창에서 import sublime text settings 를 클릭하면 불러와진다.
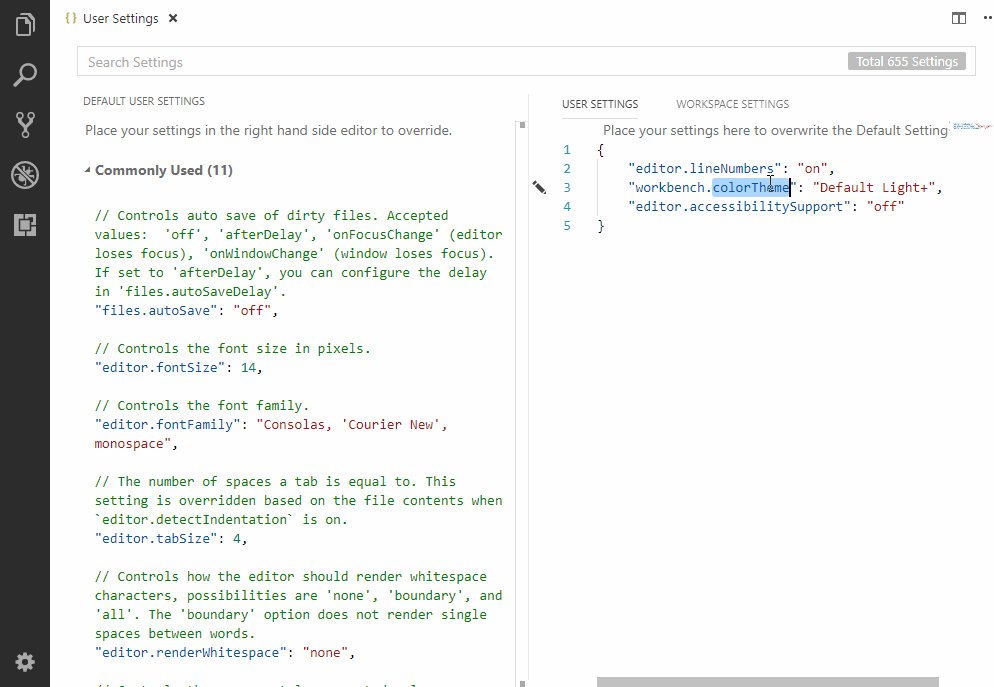
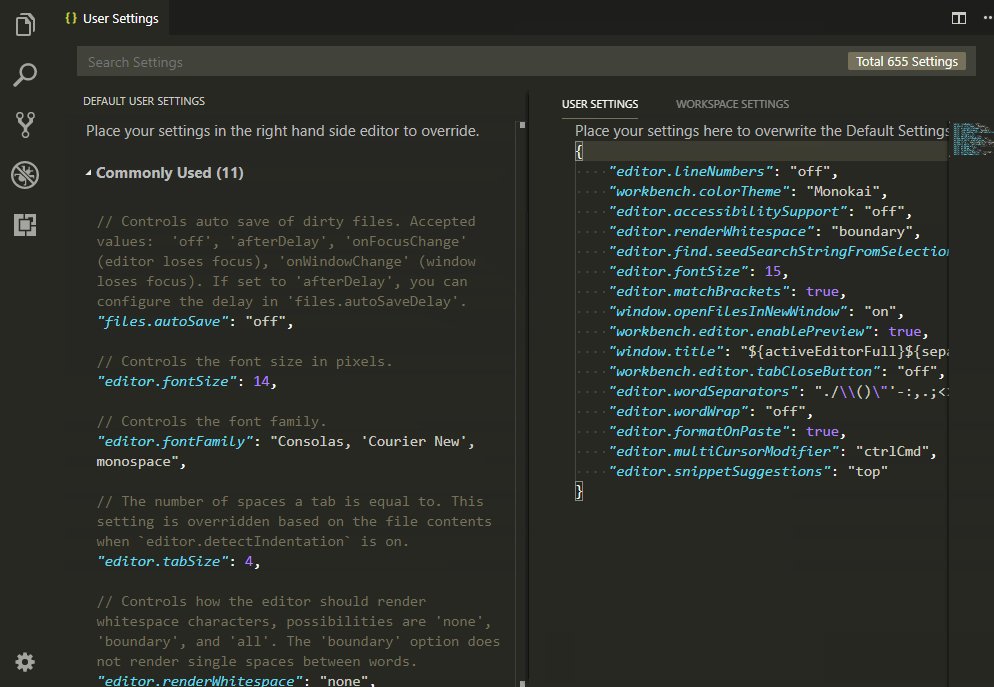
확인해보면 이렇게! 세팅값 설정 단축키는 Ctrl+,(comma) 이다. 참고하면 될듯!
단축키 세팅도 가져오는데, 살짝 명령어?가 달라 잘 먹지 않아 다시 설정하였다.
단축키 세팅은 File > Preferences > keyboard Shortcuts 에서 하면 된다.
왼쪽에 펜 모양을 클릭해서 바꾸거나, 가운데를 더블클릭하여 바꾸는 방법이 있다.
클릭하면 창이 뜨는데 이때 본인이 하고 싶은 단축키를 누르면 설정 완료 =)!
이 에디터는 또 맘에 드는게(.. ) 기본적으로 emmet 를 제공하기 때문에 해당하는 Command만 확인해서 수정해주면 된다!
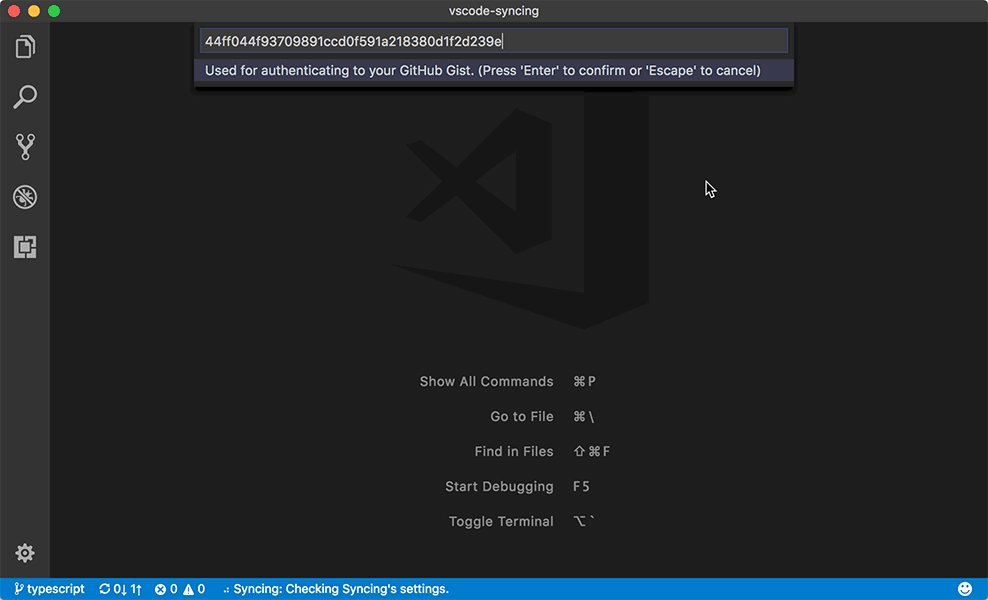
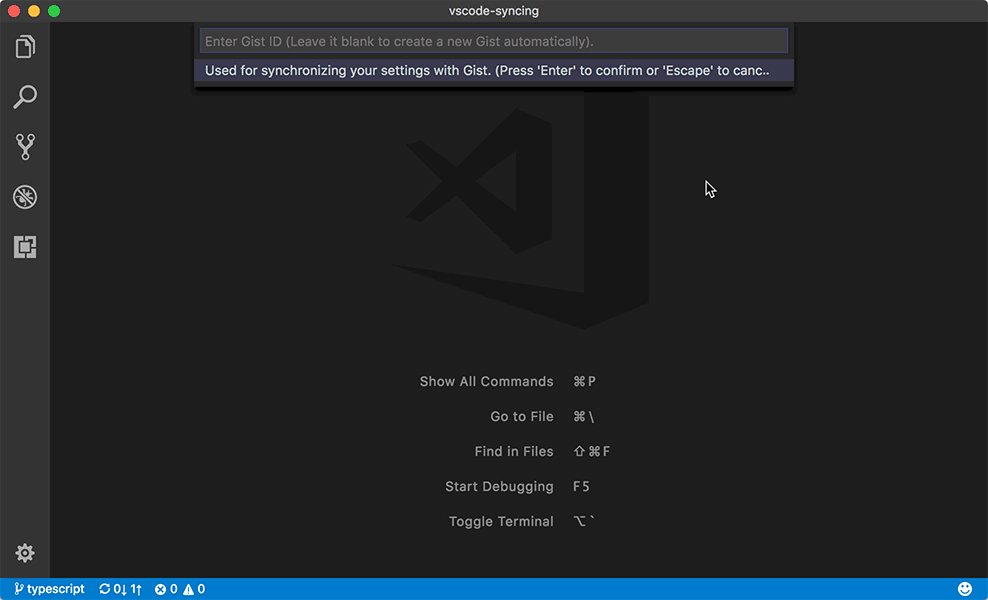
그 외 세팅값도 gist에 올릴 수 있는 부분은 아톰과 동일하여 이 부분도 맘에 듦!
VSCODE 추천 확장프로그램
현재까지 내가 설치한 확장 프로그램이다. 더 추가될 수도 있지만^_^;
Auto Rename Tag (짝태그를 수정)

Braket Pair Colorizer (괄호마다 색상 다르게 표시)

Color Highlight (색상코드를 바로 보여준다)
Gist Extension (gist 관련 확장)

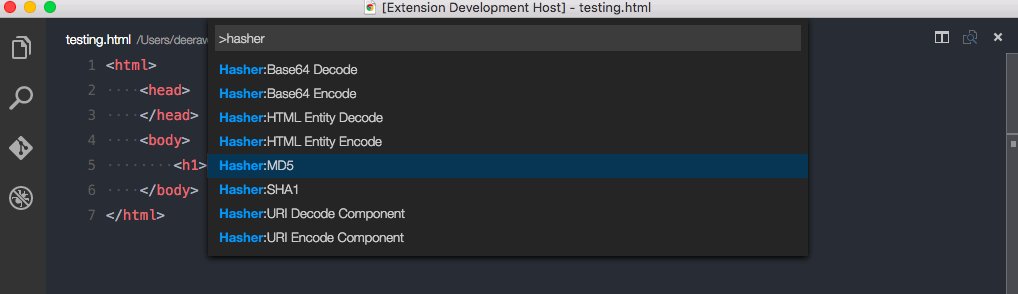
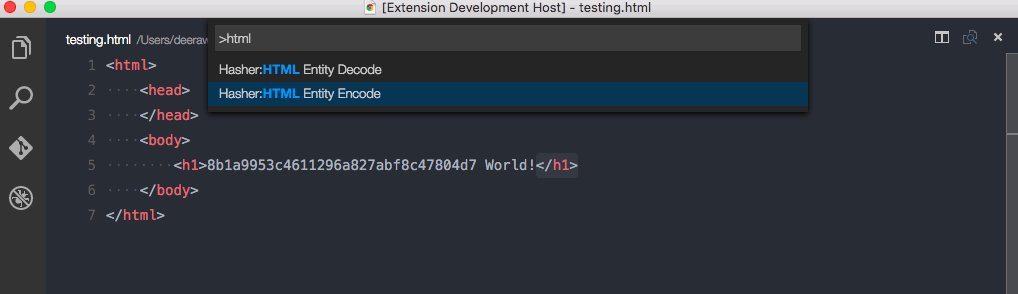
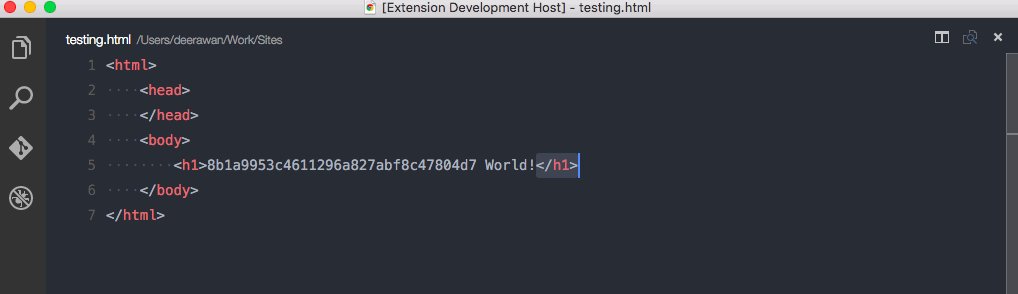
Hasher (엔티티코드 외 다양한 코드 변환)

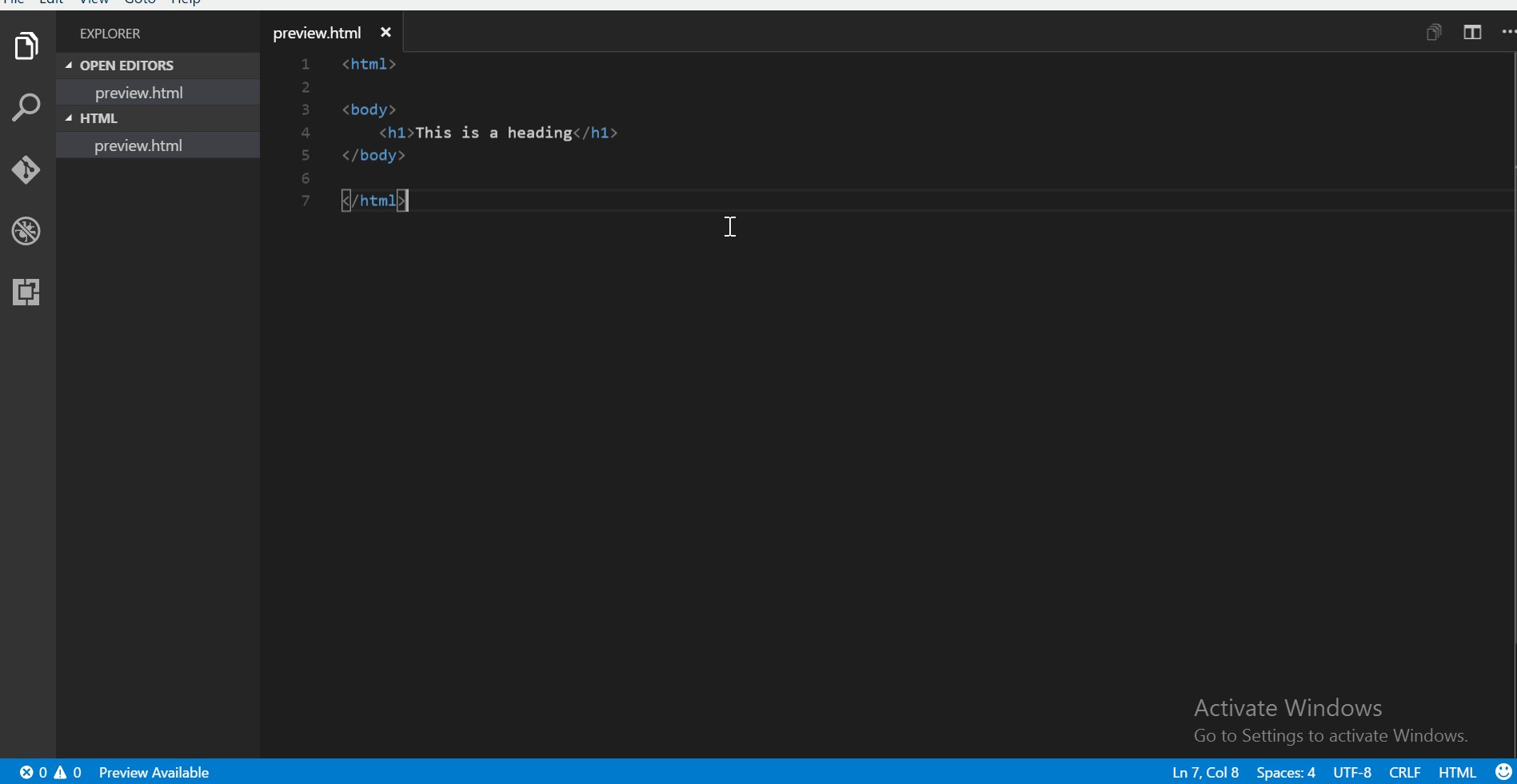
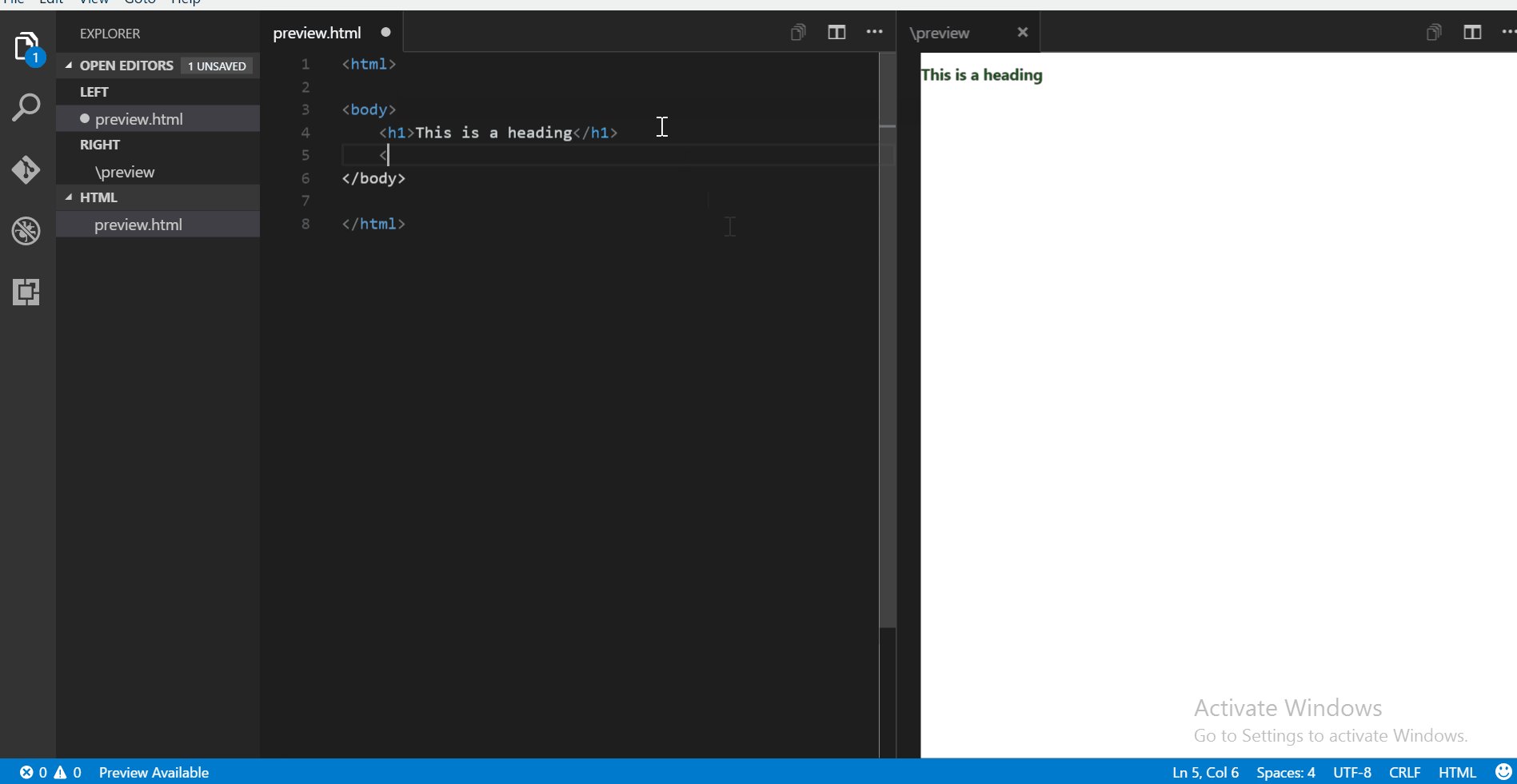
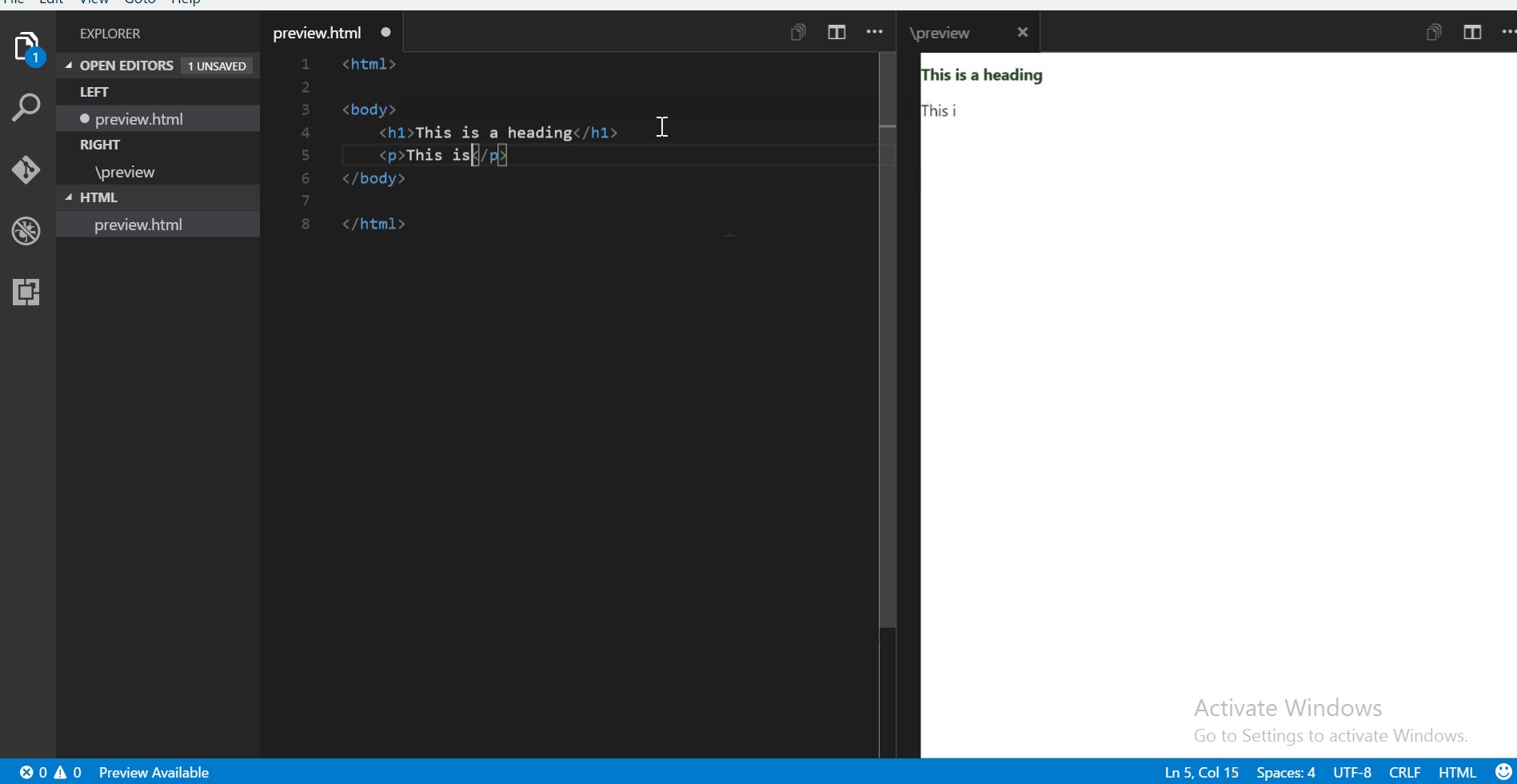
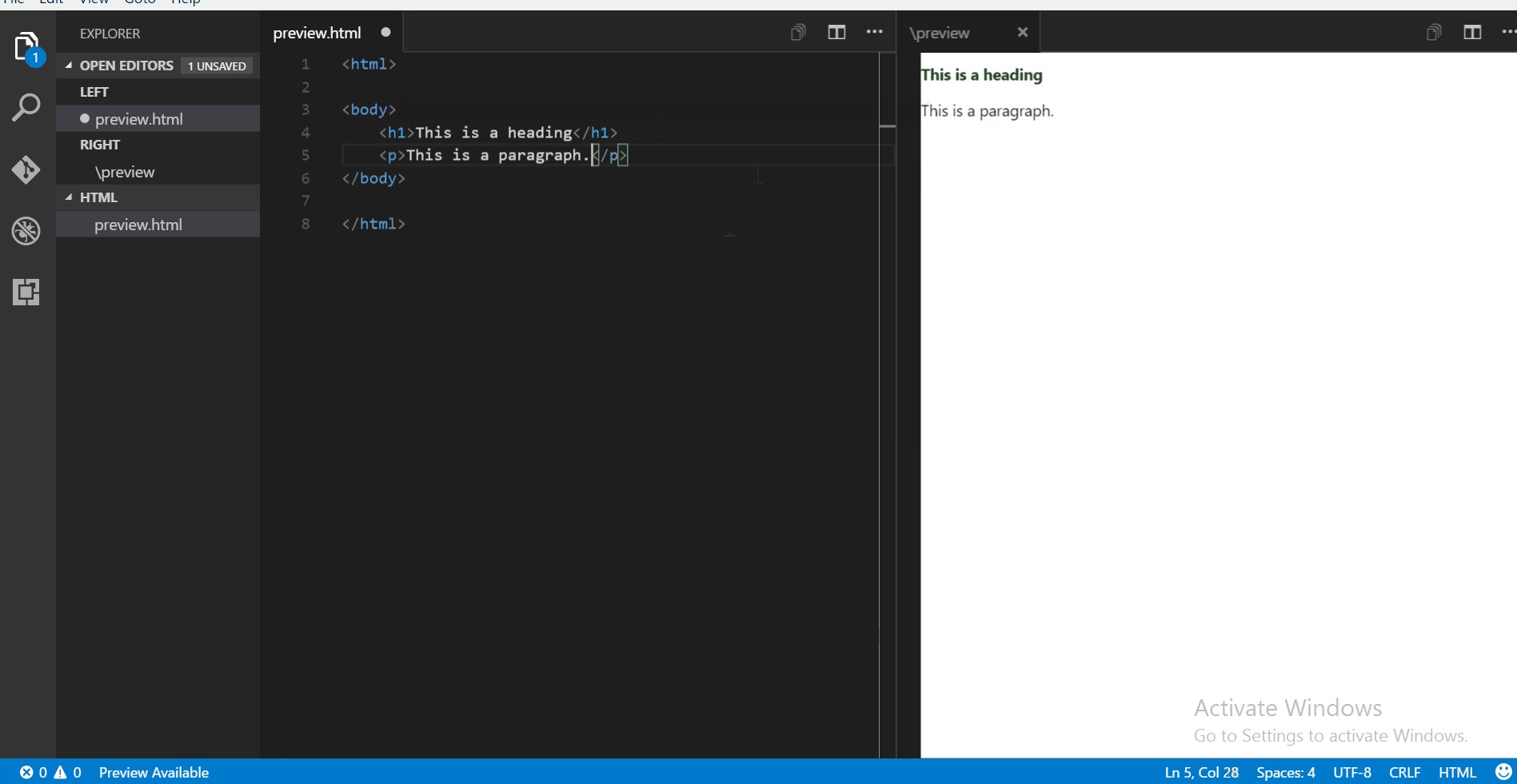
Live HTML Previewer (옆에 html을 띄워서 확인할 수 있다. 이미지는 적용 안되는 듯)

Sublime Text Keymap and Settings Importer (위의 세팅 부분에서 얘기한 프로그램)

Super One Dark Theme (테마)

Syncing (위에서 얘기한 gist으로 세팅값 업로드 하는 프로그램)

Hightlight-selections-vscode (같은 단어 선택시 직관적으로 보여줌 / style 수정 가능)


현재는 이쯤 설치했고, 더 사용해보면서 필요한 건 다운받아봐야겠다.
(2018.07.25 1차 수정)
'프로그래밍' 카테고리의 다른 글
| jquery checkbox 전체 갯수와 선택된 갯수 구하기 (1) | 2018.06.21 |
|---|---|
| jquery 백분율 계산 (0) | 2018.06.14 |
| 아톰(Atom) 에디터 설치 및 세팅 (0) | 2018.05.17 |
| sublime text3 html 파일 오픈 방법 (0) | 2018.04.03 |
| 파비콘 설명 및 만들기 (0) | 2018.03.19 |
댓글
이 글 공유하기
다른 글
-
jquery checkbox 전체 갯수와 선택된 갯수 구하기
jquery checkbox 전체 갯수와 선택된 갯수 구하기
2018.06.21 -
jquery 백분율 계산
jquery 백분율 계산
2018.06.14 -
아톰(Atom) 에디터 설치 및 세팅
아톰(Atom) 에디터 설치 및 세팅
2018.05.17 -
sublime text3 html 파일 오픈 방법
sublime text3 html 파일 오픈 방법
2018.04.03



